Idag har Ola köpt en MacBook. Jag känner mig lite som Bambi på hal is när jag använder Mac OS X men det är väl så det ska vara i början. Jag lyckades t.ex inte ens hitta en fil på hårdisken.
Härmed lovar Ola att aldrig mer se ner på någon som inte förstår hur mappar och filer fungerar i Windows. Amen.
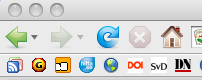
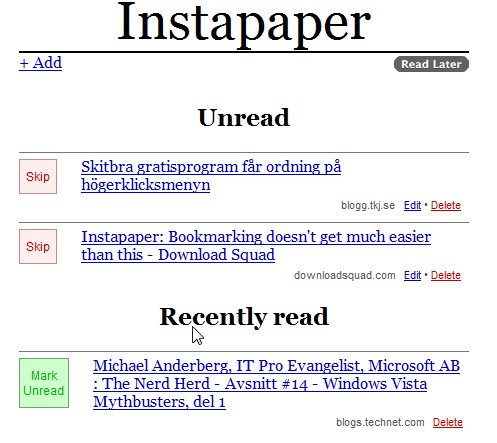
Men jag har faktiskt lyckats med något oxå. Ni som följt med bloggen sedan dag ett vet att det första inlägget som skrevs handlade om att fixa så att ”Bookmark toolbaren” eller ”Bokmärkesfältet” bara visade ikoner (s.k favicons) istället för text.
 Jag fick senare av min vän Lisa höra att detta tydligen inte fungerade på Mac av någon anledning. Efter att spenderat några timmar med min nya Mac har jag iallafall löst problemet.
Jag fick senare av min vän Lisa höra att detta tydligen inte fungerade på Mac av någon anledning. Efter att spenderat några timmar med min nya Mac har jag iallafall löst problemet.
Den lätta lösningen
Om man vill göra det enkelt för sig så går man bara till firefox hemsida och laddar ner temat/themen Mac Favicon och väljer att använda det. Då dyker det upp favicons. Dock stod jag inte ut med detta då den också till en väldigt mellanrum mellan varje ikon. Därför forskade jag vidare lite.
Den lite krångligare lösningen
Det jag kom fram till var att man själv var tvungen att gå in och ändra i själva themen. Det är inte så krångligt som det låter. Jag började med att ladda hem en extension som heter ChromEdit som egentligen inte har något med själva lösningen att göra men i.o.m att jag inte förstod hur man hittade filen man ska editera på en Mac så fick det bli den lösningen.
När man installerat denna extension så går man till inställningar där en meny för ChromEdit ska ha dykt upp, väljer första alternativet där som heter just ChromEdit och då får man upp en ruta med lite ”kod” i. Detta är alltså någon form av CSS och det är det som themen består av. Iallafall så är det enda man behöver göra nu att klistra in följande ”kod” längst ner i editeringsfönstret.
/* Visa inte (display: none) eller visa (display: inline) favorit ikoner */ toolbarbutton.bookmark-item > .toolbarbutton-icon {
display: inline !important;
width: 16px;
height: 18px;
}
/* Ändra avstånd mellan ikonerna */
#personal-bookmarks toolbarbutton {
margin-left: -3px !important;
margin-right: -3px !important;
}
Exprimentera gärna lite med ”width” och ”height” om ni vill ha större eller mindre ikoner, och margin-left och -right om ni villa ha annat avstånd mellan ikonerna. Klicka sedan bara ”Save” och ”Restart” firefox och så har ni en trevlig bookmark toolbar precis som på PC.
För er som kan hitta en fil i Mac OS X så kan man förstås lika gärna skippa det där tillägget och bara editera filen direkt i macs motsvarighet till notepad (märks att jag är lite lost).
Kommentera detta så uppdaterar jag artiklen och fixar eventuella oklarheter. Håll till godo! Och rekomendera gärna nån ”Mac for dummie” blog till mig :)


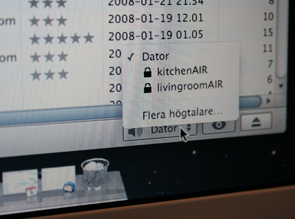
 Det jag ville åstadkomma var att oavsett vilken dator jag använder så ska jag kunna spela upp musiken som är lagrad på valfri dator, och jag vill kunna välja vilka högtalare som ska användas. Jag har experimenterat och funderat på olika typer av kabeldragningar och liknande, men har kommit fram till att lösningen kallas [pjproduct id=309928]AirTunes[/pjproduct]! Jag har köpt två stycken enkla trådlösa routrar kallade
Det jag ville åstadkomma var att oavsett vilken dator jag använder så ska jag kunna spela upp musiken som är lagrad på valfri dator, och jag vill kunna välja vilka högtalare som ska användas. Jag har experimenterat och funderat på olika typer av kabeldragningar och liknande, men har kommit fram till att lösningen kallas [pjproduct id=309928]AirTunes[/pjproduct]! Jag har köpt två stycken enkla trådlösa routrar kallade 
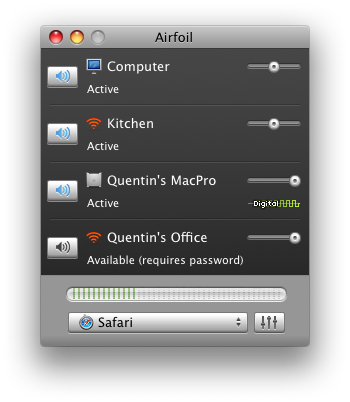
 Ok, men för alla som inte använder iTunes då? Då finns programmet
Ok, men för alla som inte använder iTunes då? Då finns programmet 
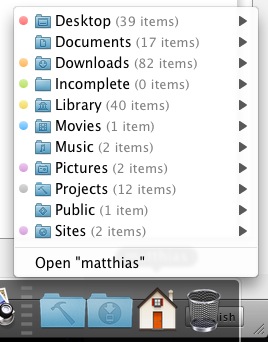
 Har du installerat Mac OSX Leopard (10.5.X) och saknar list-vyn i docken? Trött på den snygga men väldigt begränsade ”stacks-funktionen”? Vill du kunna navigera dina mappar och filer i hierarkiskt gränssnitt via docken? Då ska du genast ladda ned och installera programmet
Har du installerat Mac OSX Leopard (10.5.X) och saknar list-vyn i docken? Trött på den snygga men väldigt begränsade ”stacks-funktionen”? Vill du kunna navigera dina mappar och filer i hierarkiskt gränssnitt via docken? Då ska du genast ladda ned och installera programmet  Men det tipset jag verkligen gick igång på skrevs av Olle (
Men det tipset jag verkligen gick igång på skrevs av Olle (
 För 4-5 år minns jag att jag satt och funderade på hur jobbigt det var att hålla sig uppdaterad på allt man var nyfiken på. Det var hopplöst att hålla ordning på sina bokmärken och man glömde konstant att besöka sidor man någongång lagt ett bokmärke på någonstans. Sen kom RSS och revolutionerade mitt surfande.
För 4-5 år minns jag att jag satt och funderade på hur jobbigt det var att hålla sig uppdaterad på allt man var nyfiken på. Det var hopplöst att hålla ordning på sina bokmärken och man glömde konstant att besöka sidor man någongång lagt ett bokmärke på någonstans. Sen kom RSS och revolutionerade mitt surfande. Om du kollar snett-uppåt-höger så ser du en liten orange ikon (som den du ser ovanför i denna artikel), om du klickar på den så kommer du till Firefox RSS sida. Längst upp på denna sida så ser du en dropdown meny. Som du ser i den har Firefox några standard ”läsare”, dessa är Live Bookmarks,
Om du kollar snett-uppåt-höger så ser du en liten orange ikon (som den du ser ovanför i denna artikel), om du klickar på den så kommer du till Firefox RSS sida. Längst upp på denna sida så ser du en dropdown meny. Som du ser i den har Firefox några standard ”läsare”, dessa är Live Bookmarks,  När man klickar på RSS ikonen som ligger mellan ”Hem” och ”Skriv ut” knappen uppe till vänster så får du upp en liknande sida som den i Firefox. Tyvärr finns här bara möjlighet att spara RSS:en som ett ”Feed” bokmärke vilket inte jag tycker är något vidare.
När man klickar på RSS ikonen som ligger mellan ”Hem” och ”Skriv ut” knappen uppe till vänster så får du upp en liknande sida som den i Firefox. Tyvärr finns här bara möjlighet att spara RSS:en som ett ”Feed” bokmärke vilket inte jag tycker är något vidare.
Kommenterat